Today we would like to introduce you to the work of Miguel Menéndez, whom some of you may know as @mimecar. He has been writing news articles and blog tutorials for Spanish-speaking Ubuntu Touch fans for a long time. He has also worked on a very special tutorial project called: Qt Programming Course’s documentation!
Sometimes the documentation for tutorials can be hard to follow or understand, especially for beginners in programming. Miguel accompanies the step by step tutorial with illustrations and screen images, to help you avoid getting lost. Follow his steps and soon you will be able to create your own application for Ubuntu Touch.
We hope you enjoy this tutorial , and many thanks to Miguel for allowing us to publish it here at UBports:
The source code is the DNA of an application
It includes a series of instructions that, when executed, allow multiple functions to be performed. For example, when we open a web browser like Firefox, the source code tells you how to download a web page or how to display it. In order for these instructions, which are defined in a text file, to be executed in an application, they must be compiled. With the compilation, the instructions are translated into machine code that can be executed directly by the computer. The machine code varies depending on the processor running the application. We can therefore distinguish various architectures. On the desktop we have i386 / AMD64. With mobile devices we have, in most cases, ARM architecture. To do the whole process we will use Clickable.
We have seen that the compiler translates the source code into machine code. A compiler running on a computer will generate an application with the same architecture. You cannot directly generate an application for another architecture such as ARM. Under these conditions, how can we compile an application for ARM if we use a desktop computer? The solution lies in the use of containers. For practical purposes, the container allows applications of another architecture to be run on the computer.
Therefore, we will have a container with all the necessary tools to compile an application. We will pass you the source code and it will generate an application prepared for the ARM architecture. The next step is to pass that application to Ubuntu Touch and use it.
Clickable
There are many ways to create a container for cross-compiling (compiling an application from another architecture on the desktop). Canonical had it integrated into the Ubuntu Touch SDK. Since that SDK is no longer supported, the way to work now is to use Clickable. If you want to program an application for Ubuntu Touch you have to use this tool. It is the one that has official support and receives updates with bug fixes and new features.
Next we will see how to create an application with Clickable as well as compile the typical "Hello world". Initially we will see the steps performed in a console (terminal). Following that, we will see how to integrate Clickable with the programming environment (Qt). The only requirement is to have GNU / Linux on the computer. It can be run on a real machine or in a virtual machine.
There are several ways to install Clickable. To help form a solid foundation, I will be following the recommended method.
Dependencies
The container that is used with Clickable is docker. As auxiliary tools we have Git and Python. After installing docker it is recommended to restart the computer.
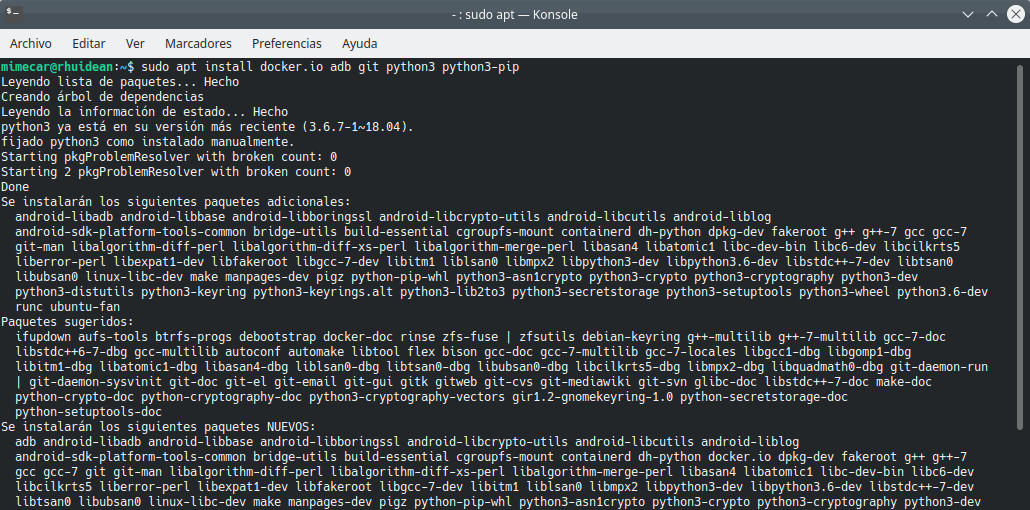
$ sudo apt install docker.io adb git python3 python3-pip

Clickable dependencies
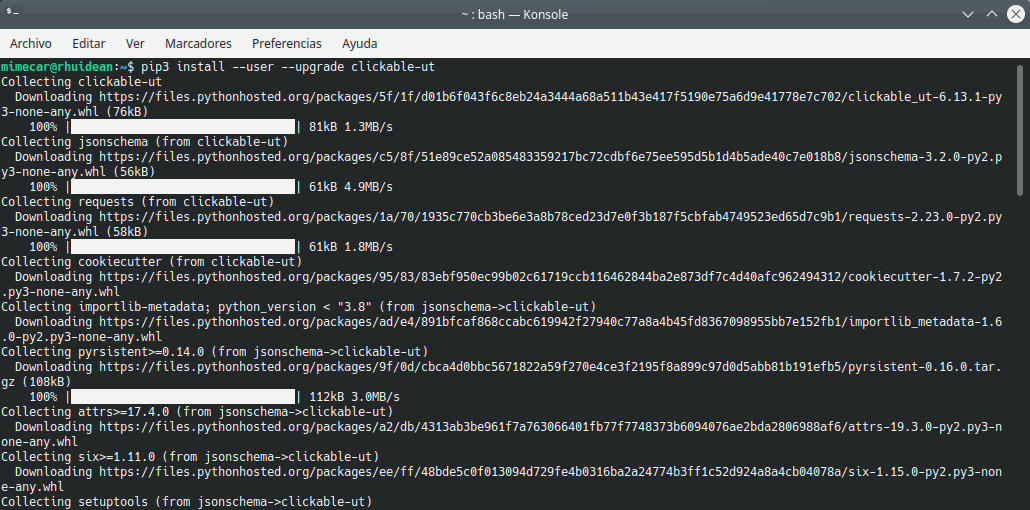
$ pip3 install --user --upgrade clickable-ut

PIP dependencies
$ echo PATH=$PATH:~/.local/bin>>~/.bashrc

Updating the path to use Clickable
Creation of the first application
Before starting, I recommend creating a folder for the application. It is important that the path name does not have spaces. For example, if you are going to program applications a possible route would be ~/Documents/Course_Qt/Clickable . We create the route and open a console. You have to go to that folder using the command cd.
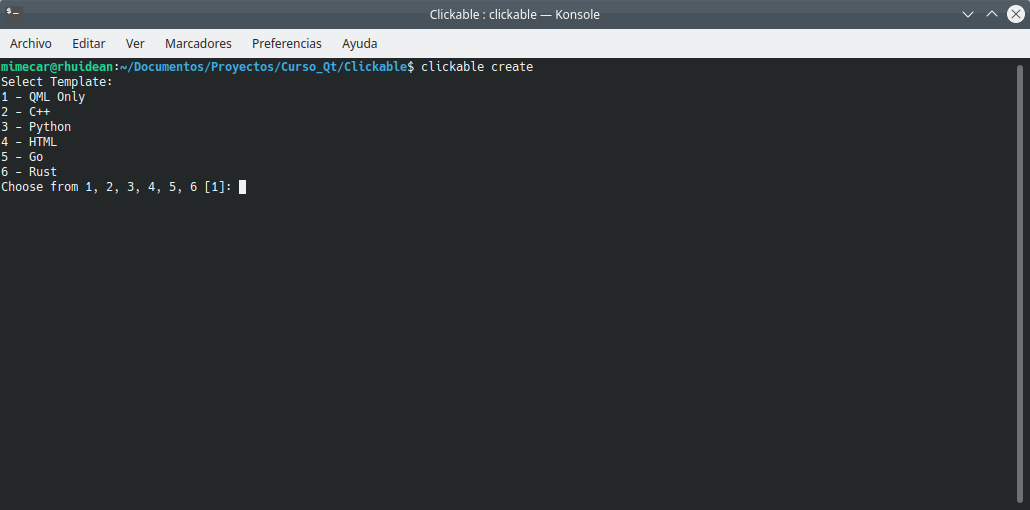
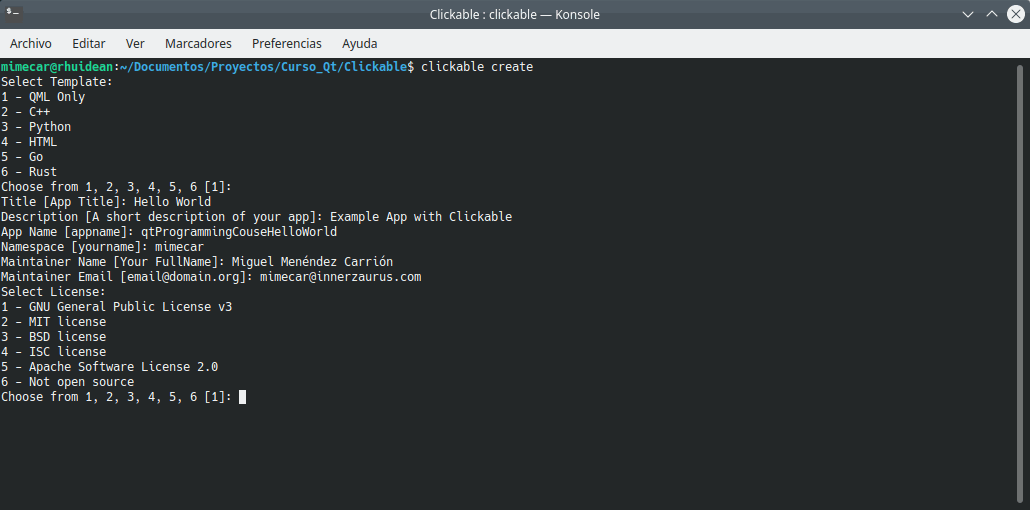
We start the wizard with the command: clickable create. Then we can choose the template we want to use. We select the first option. The options are:
QML Only: QML + JavaScript
C ++
Pytho
HTML5
Go
Rust

Clickable templates
The next step is to fill in the basic information of the application

Application data
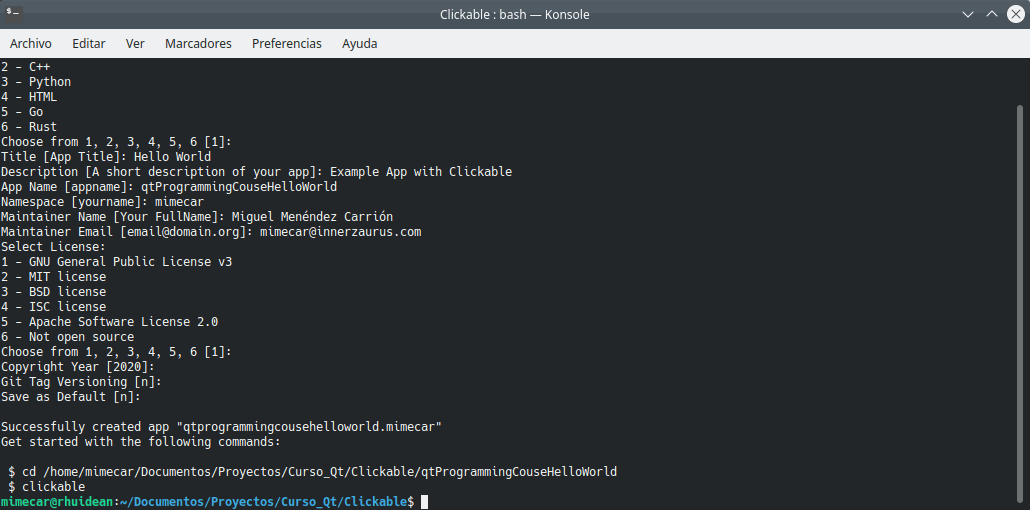
Then we choose the license. By default, the GPL 3 license is used. We leave the rest of the questions with the default values.

Wizard Summary
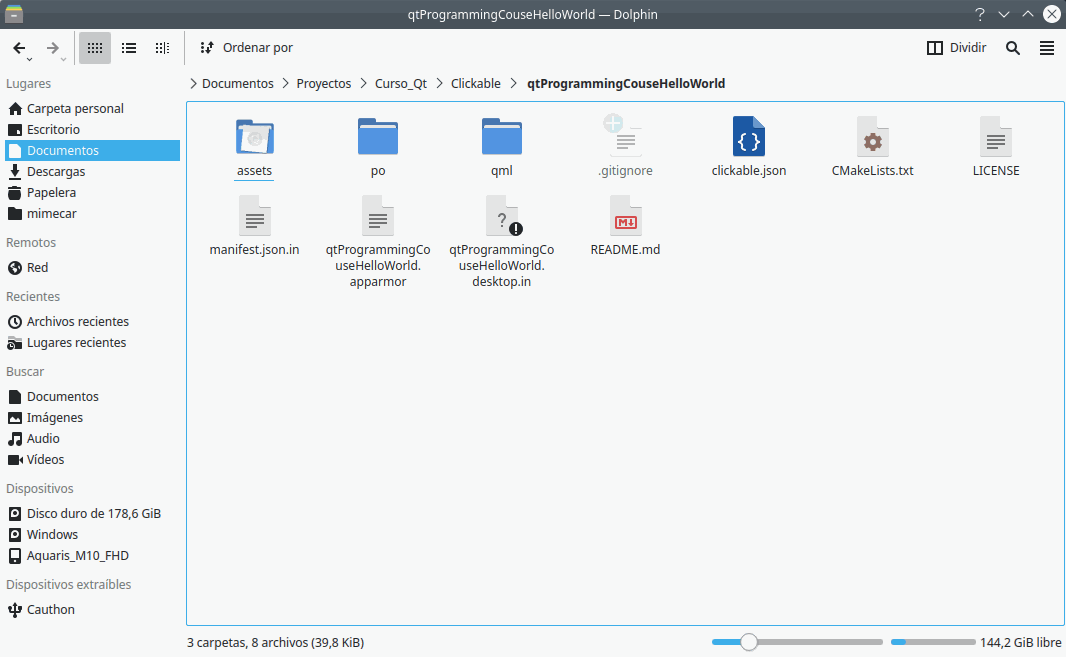
If we open the project folder, we will see the structure that the wizard has created.

Files in the project folder
Run the application on the desktop
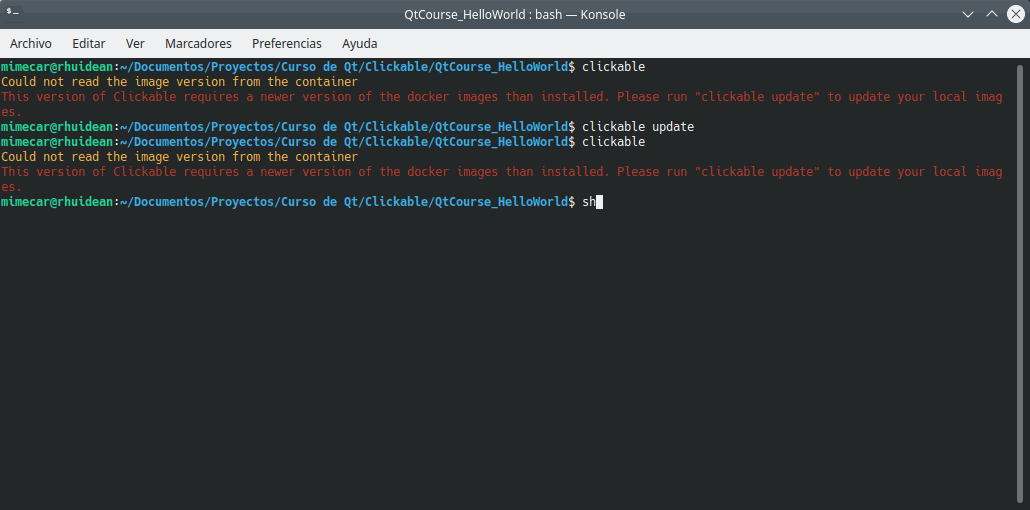
:clickable desktop. The first time the container is initialized, it is normal that you will be asked for administrator permissions. If you get this message, you have to run clickable update and then clickable desktop. The message may continue to appear. If that happens, check that the name has no spaces.
Container error

Starting the desktop build
After a good cup of coffee …

Compilation of the completed desktop application

Run the app on the Ubuntu Touch device
The steps are the same as before, the difference is the command we use. To compile for Ubuntu Touch just type clickable. The command launches the application directly in Ubuntu Touch. At this point we have to have the device connected to the computer and enable the development options.
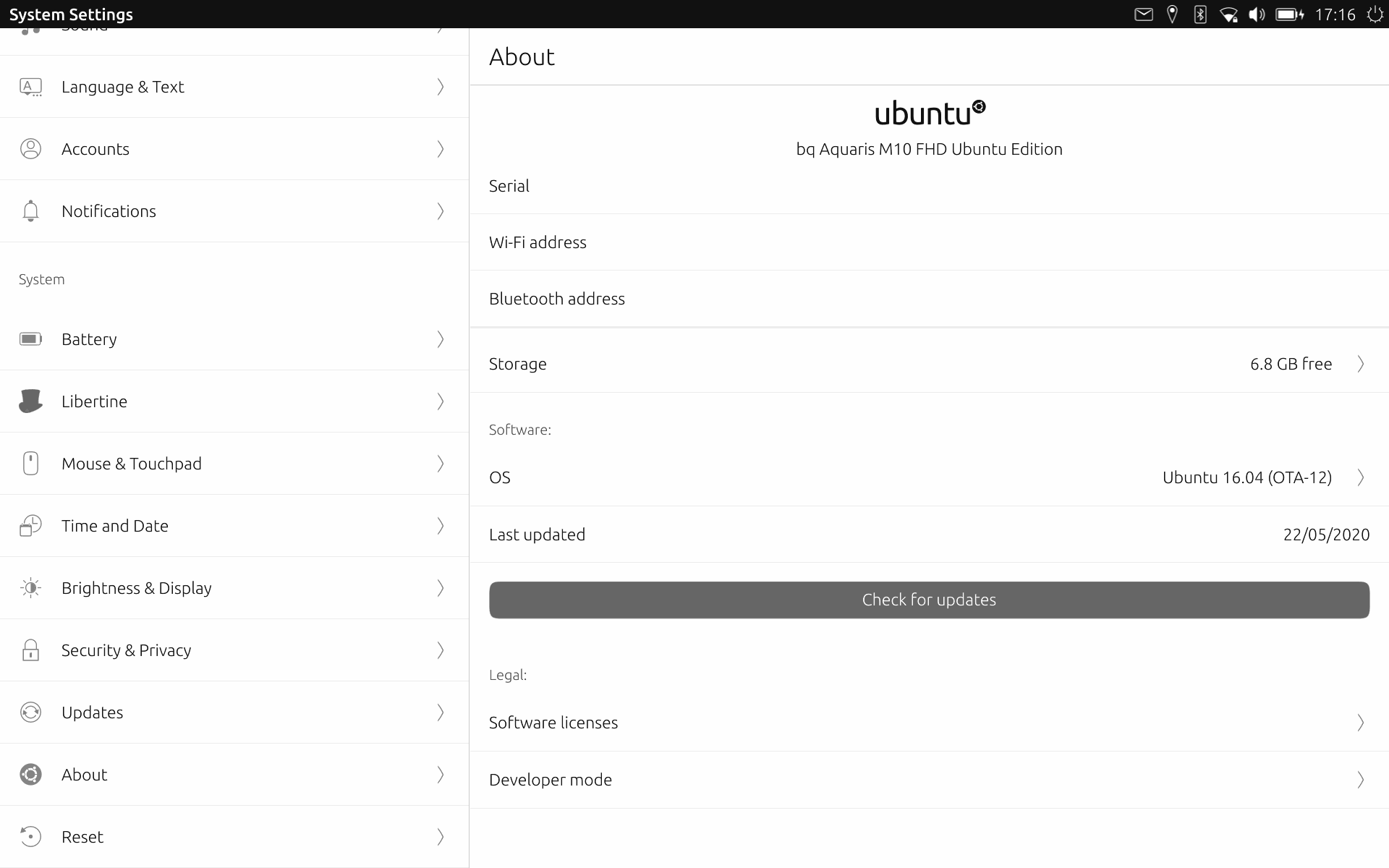
For an M10 FHD with Ubuntu Touch (OTA-12), the steps would be
We find these settings in the 'About' section..
About screen

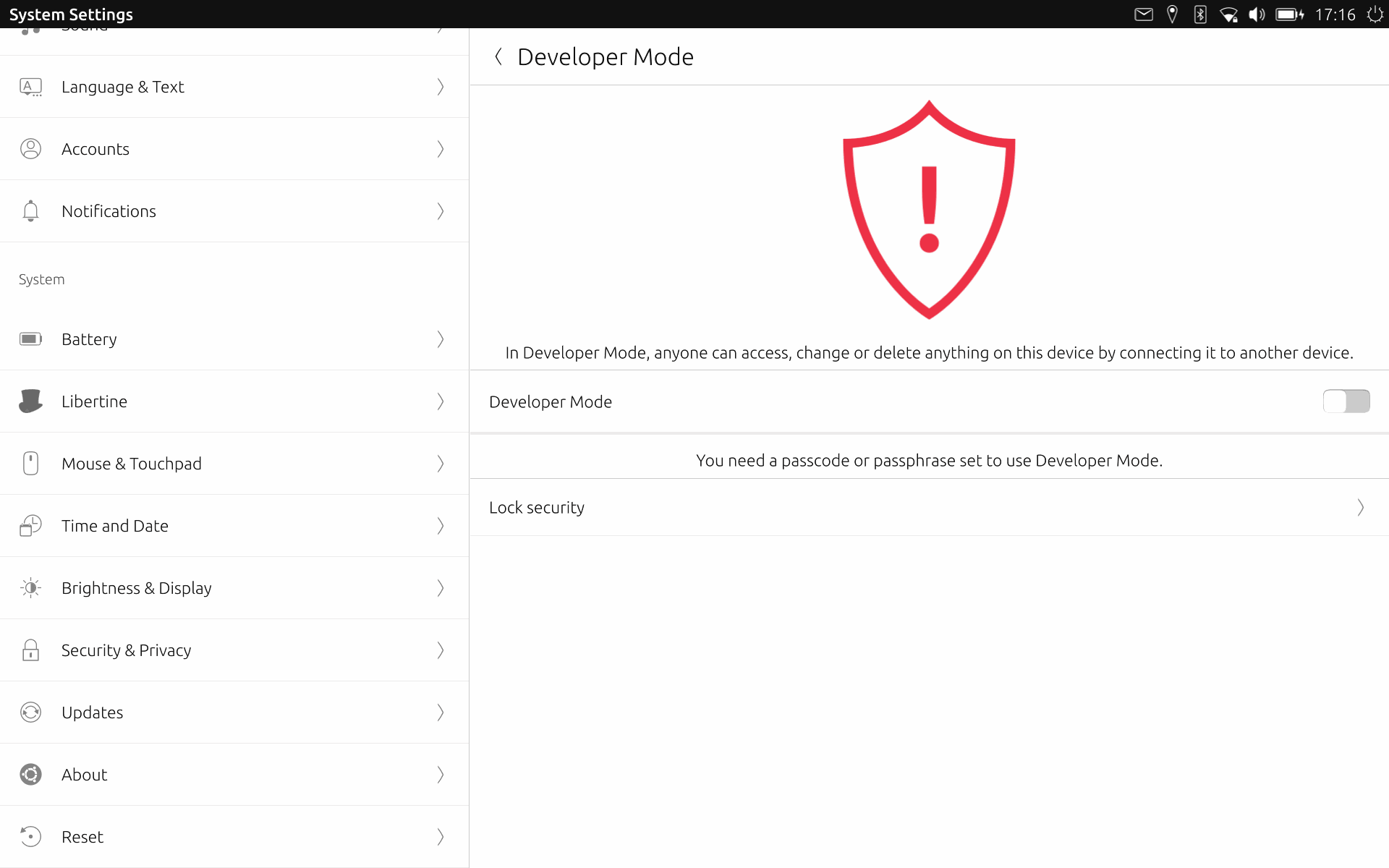
Developmentoptionsscreen

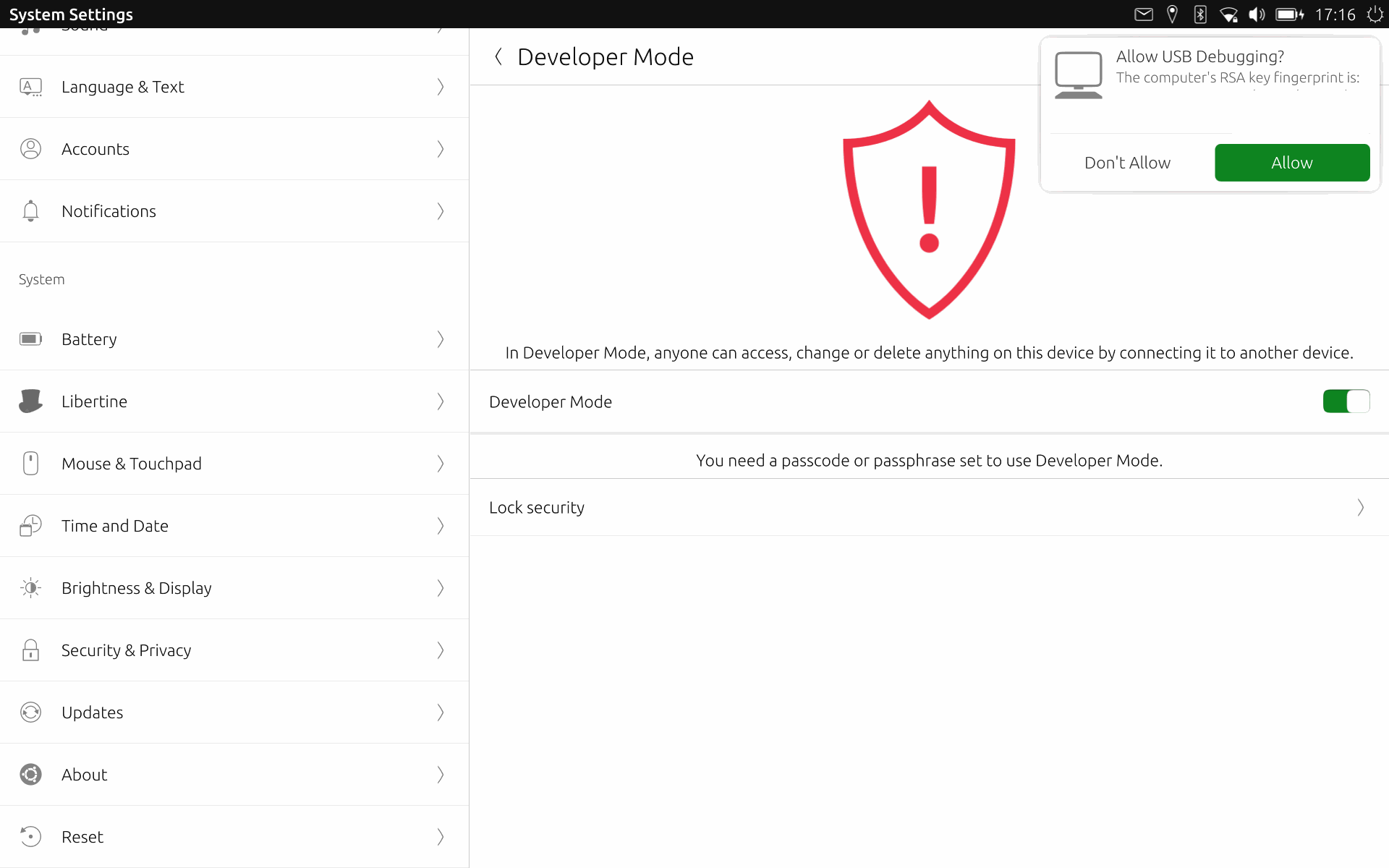
Connection from PC screen
When everything is configured, we launch clickable (see above) and the application will appear on the device.

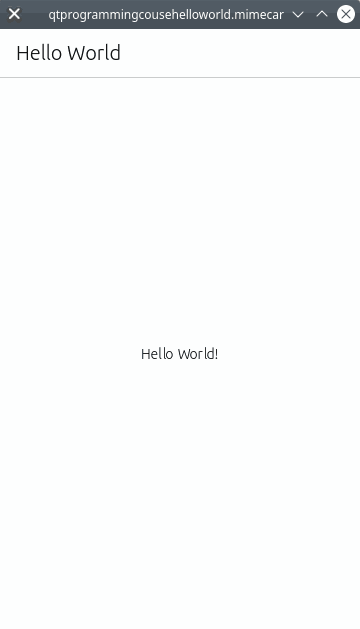
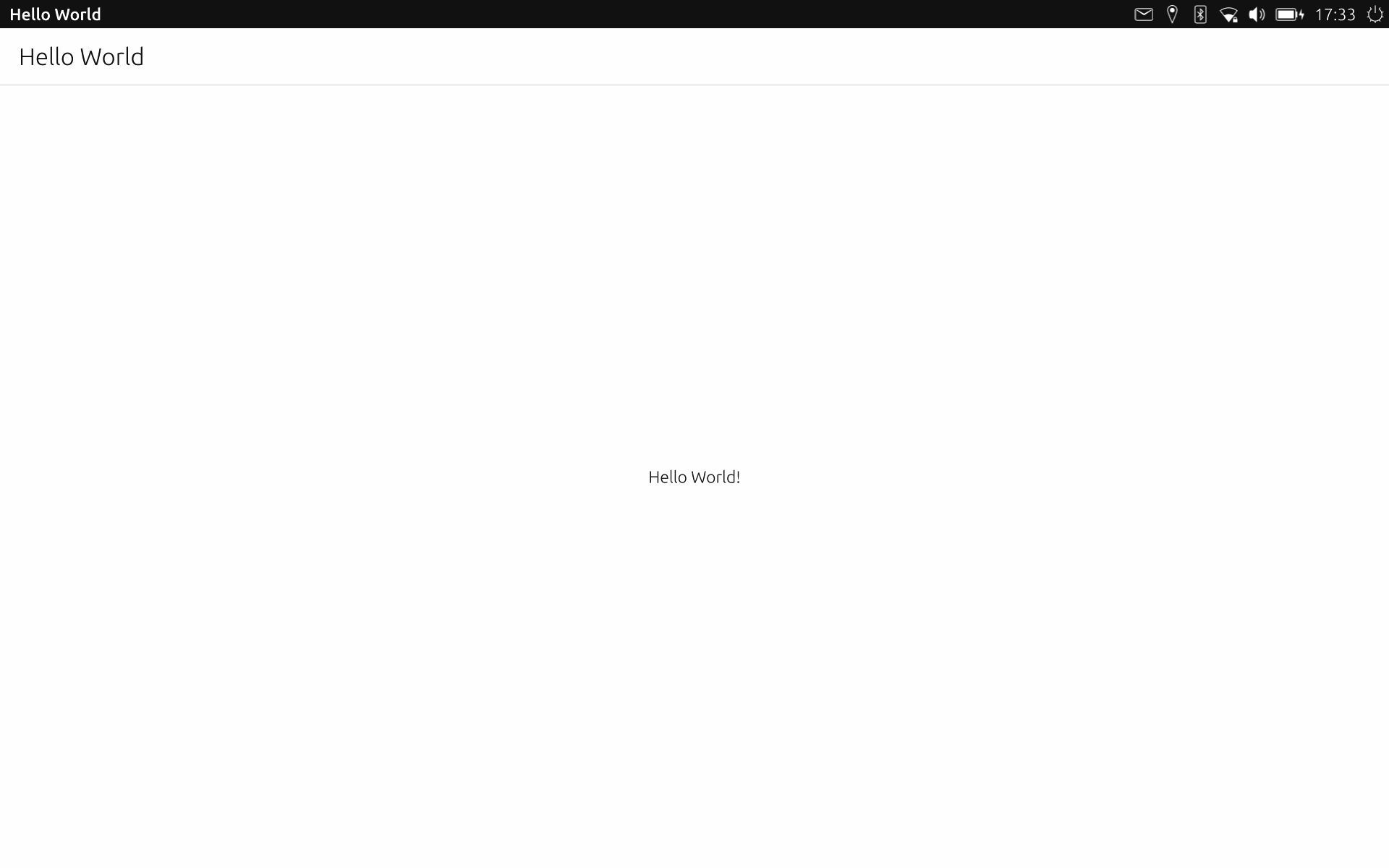
Demo on Ubuntu Touch screen
Conclusions
References
Credits
- Writer: Miguel Menéndez Carrión
- English translator: Milan Korecky
- English translator: Lionelb
