# Terminal
Authors: The Ubuntu App Cats
Contact: info@ubports.com
Category: #Utilities
Where to get it: https://open-store.io/app/com.ubuntu.terminal
Ubuntu Touch and JSON Profiles
If you were bothered by a missing command or key in the terminal-app keyboard, rest at ease - we've got you covered. This time you will see how it is possible to easily define custom JavaScript Object Notation / JSON lightweight data-interchange format layouts. We would like to thank Filippo Scognamiglio [1] for the tutorial bellow.
In this post we are going to walk you through the construction of a simple VIM profile.
For starters we create the custom layouts directory:
mkdir ~/.config/com.ubuntu.terminal/Layouts/
All the JSON files inside it will be parsed when the application starts, so let’s create an empty file with your favorite editor (we are guessing it might be vim at this point).
vim ~/.config/com.ubuntu.terminal/Layouts/vim.json
The root object contains some pretty basic items like the name, the short_name which is shown on the selector, and the language (which will be used in the future).
1 2 3 4 5 6 7 | { "name" : "Simple VIM", "short_name" :"VIM", "language" : "en_US", "buttons": []} |
All of the actual controls will be stored in the “buttons” array. Every button object is comprised of a main_action (triggered by click) and an other_actions (triggered by click and drag in a sub-menu). There are currently two types of actions: a “key” action which simulates a keystroke (with optional modifiers), and a “string” action which sends a whole string to the terminal. Each action will also have a text property, which is shown to the user.
Let’s start by emulating a very useful vim control: Escape. There won’t be any additional actions; the type will be “key” and we have arbitrarily decided to display “ESC” to the user. Our final button will be as follows:
1 2 3 4 5 6 7 | { "main_action" : { "type" : "key", "text" : "ESC", "key" : "Escape" }} |
The list of keys that can be used is taken from here: http://doc.qt.io/qt-5/qt.html#Key-enum . Please remember to only use the name after the prefix “Key_”, so the name “Qt::Key_Escape” becomes just “Escape”. Modifiers can be specified with the “mod” attribute, and the valid values are: Control, Alt and Shift.
Now let’s move on to the close and save commands. In vim we generally type the strings “:q”, “:q!”, “:wq” to close the file dropping or storing the changes. Since the correlation is strong we decided to put them in the same semantic button with “:q” as the main action and the other two as secondary actions. This time we want to send a string instead of a single keystroke so type will be set to “string”.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { "main_action" : { "type" : "string", "text" : ":q", "string" : ":q\n" }, "other_actions" : [ { "type" : "string", "text" : ":wq", "string" : ":wq\n" }, { "type" : "string", "text" : ":q!", "string" : ":q!\n" } ]} |
The complete sample vim profile can be found here: https://drive.google.com/file/d/0B2KuANIptmZhWlQzdnVGLV9CZ00/view?usp=sharing .
That’s it. If your custom profile doesn’t load, then you probably have a syntactical or semantic error in your json file. Check the standard output to see what’s wrong.
We strongly encourage you to play with this feature and share your achievements with us, and we are always eager to see new profiles or patches to the default ones.

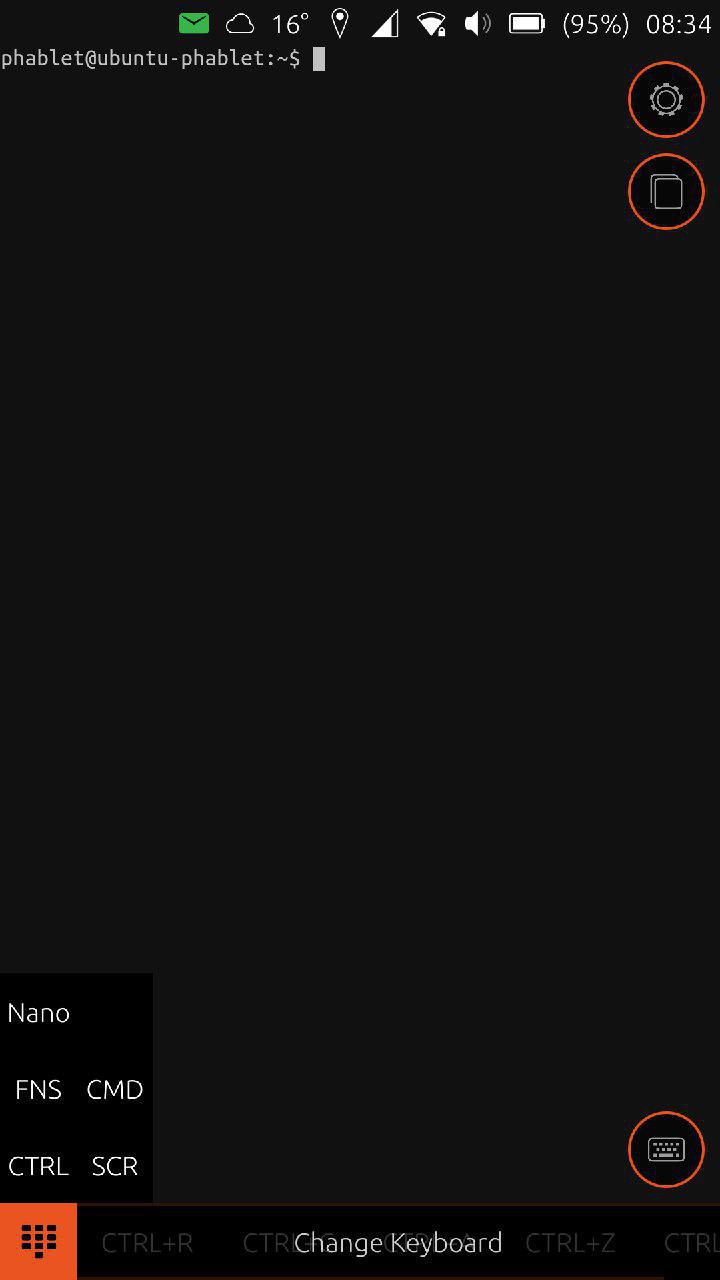
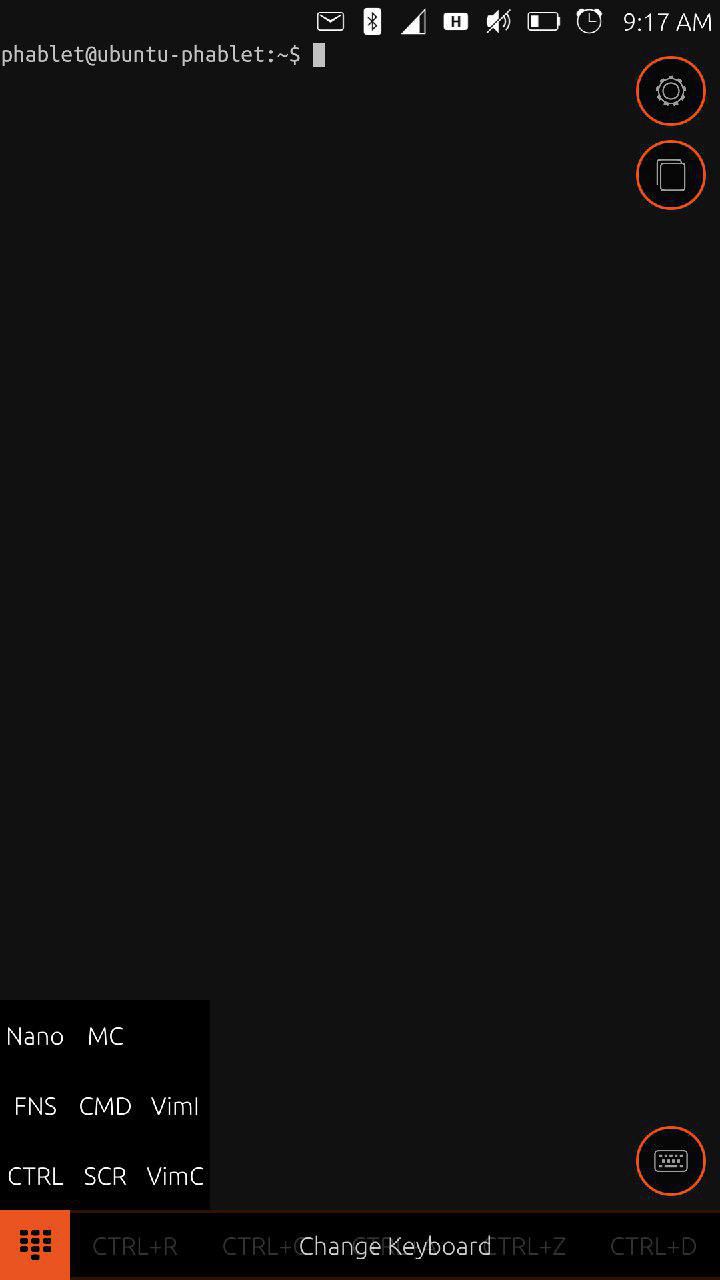
Layouts with MC and Vim
Midnight commander layout, Vim insert mode and Vim normal mode layouts

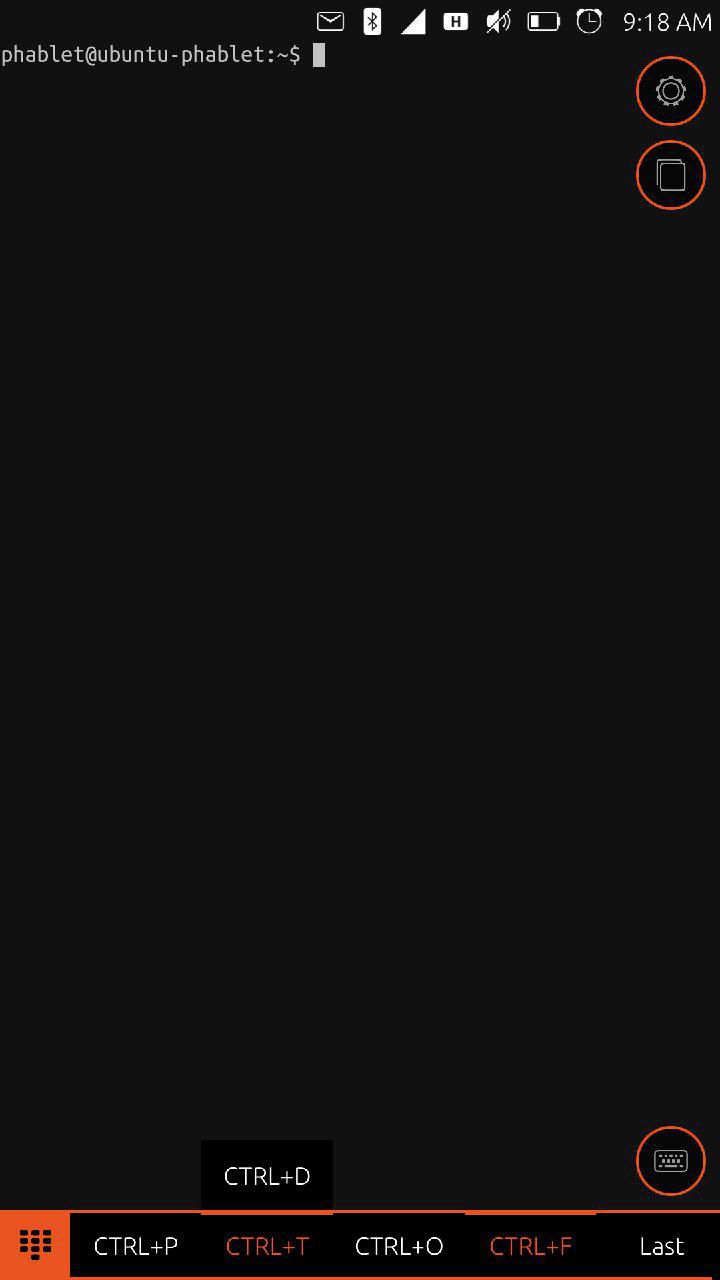
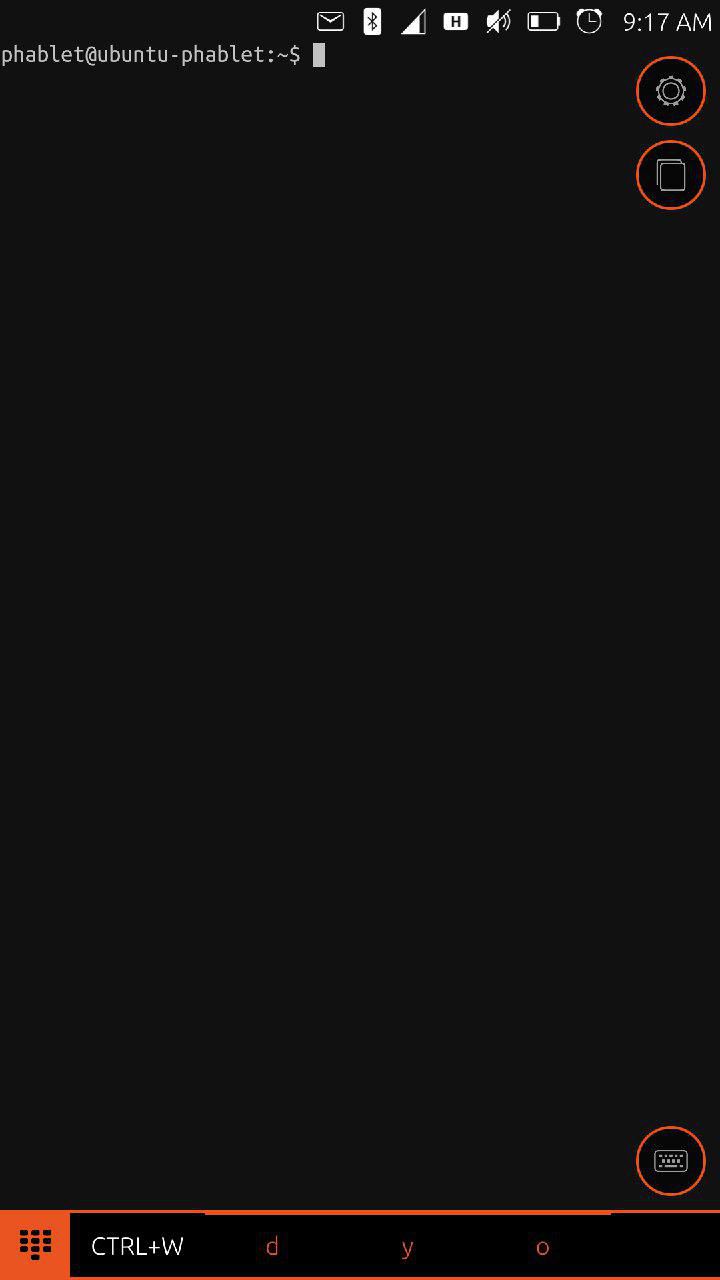
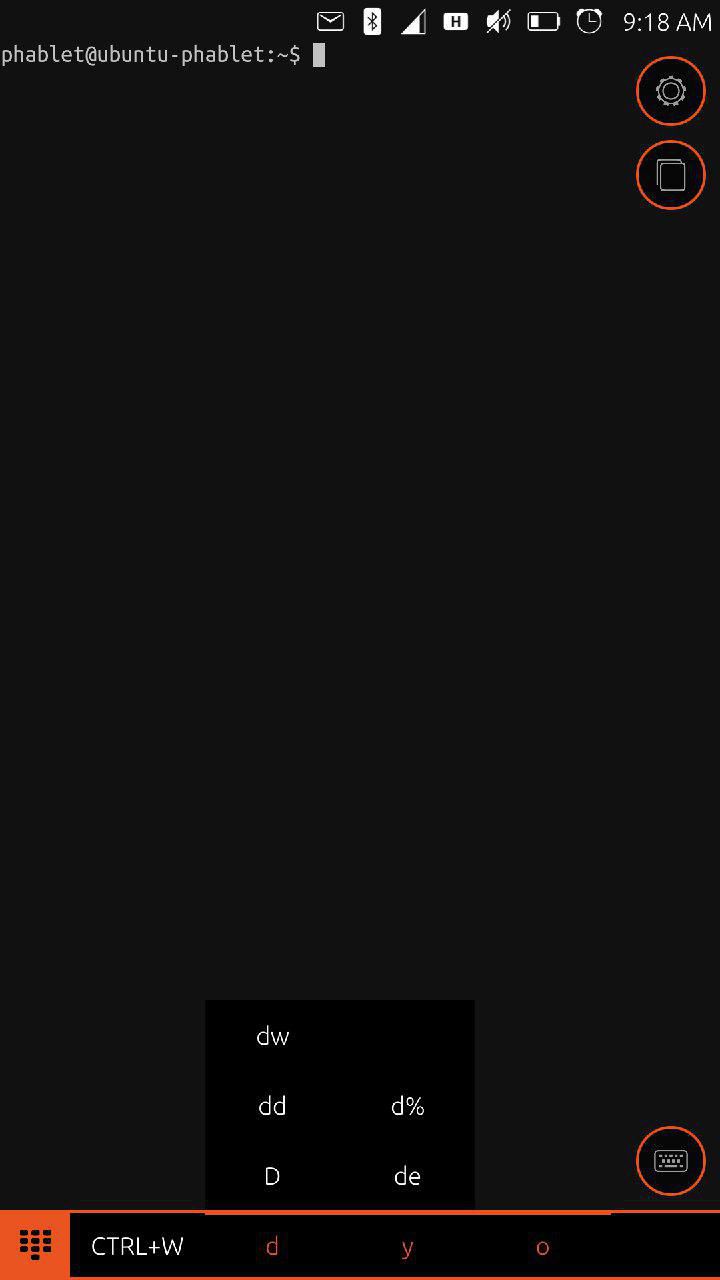
The layouts are, and can be, more complex than at first glance. For instance you can use in Vim CTRL+T to indent a line and CTRL+D to out dent.
So, when you just tap on CTRL+T it will indent but if you keep pressing it will open a sub-menu with CTRL+D option. Swipe your finger and depress on CTRL+D and you will get out dent of the line.

Some commands in orange with a thicker orange line on top of them also have sub-menus.

Just keep pressing with your finger on the command and the sub-menu will appear.
Ubuntu Touch connected to real keyboard
Be aware that when you use Ubuntu Touch with a real keyboard the layouts will disappear. This is all right as you recover screen real estate. The layouts with connected hardware keyboard lose their reason and value.
To switch between multiple terminals that you may have opened, you can use: Ctrl+PgUp and Ctrl+PgDown.
While we are on the topic of real keyboards, also be aware that when you switch to another application that has a keyboard input control and then switch back to the terminal by Alt-Tab means, there is a chance that the Terminal app will no longer receive your keystrokes.
The workaround is to enter the terminal session chooser (by mouse or touch) and choose a session, then the keyboard will work again.
And one more unexpected behavior from the Terminal app: Ubuntu Touch Terminal app will not run the ~/.profile at session startup since usually an interactive logon would run it.
Application details
First published: 2017/05/03
Last update: Version: 0.8, published 2017/08/25
What's new in the latest version:
Fixed bug that allowed to skip the authentication dialogue by pressing escape
Requiring login is now optional
Updated translations
Web address / Source Code: [Terminal] (https://github.com/ubports/terminal-app)
Licence: GNU GPL v3
Permissions: Copyright © 2017
Original language: English
Translated to: -
[1] From swordfishslabs.wordpress.com, JSON Profiles in Ubuntu Touch / 2 February, 2015.
What do you think of this app?
Please send your comments and suggestions through the box at the bottom of this blog.
Explore the full spectrum of Ubuntu Touch Apps at OpenStore - The official Ubuntu Touch app store.